

- #INSTALL WEBSTORM OVER AND OVER INSTALL#
- #INSTALL WEBSTORM OVER AND OVER FULL#
- #INSTALL WEBSTORM OVER AND OVER CODE#
- #INSTALL WEBSTORM OVER AND OVER WINDOWS#
#INSTALL WEBSTORM OVER AND OVER CODE#
We can see this almost immediately because WebStorm visualizes the README.md file correctly, whereas VS Code leaves it in the original format. WebStorm is more like a conventional IDE in that it includes a lot more functionality out of the box than VS Code, but also has more substantial performance requirements to match this. Extensions can greatly decrease performanceĪnother editor that is popular in the TypeScript space is WebStorm by JetBrains.
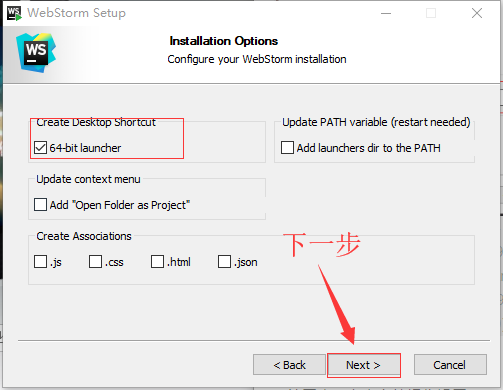
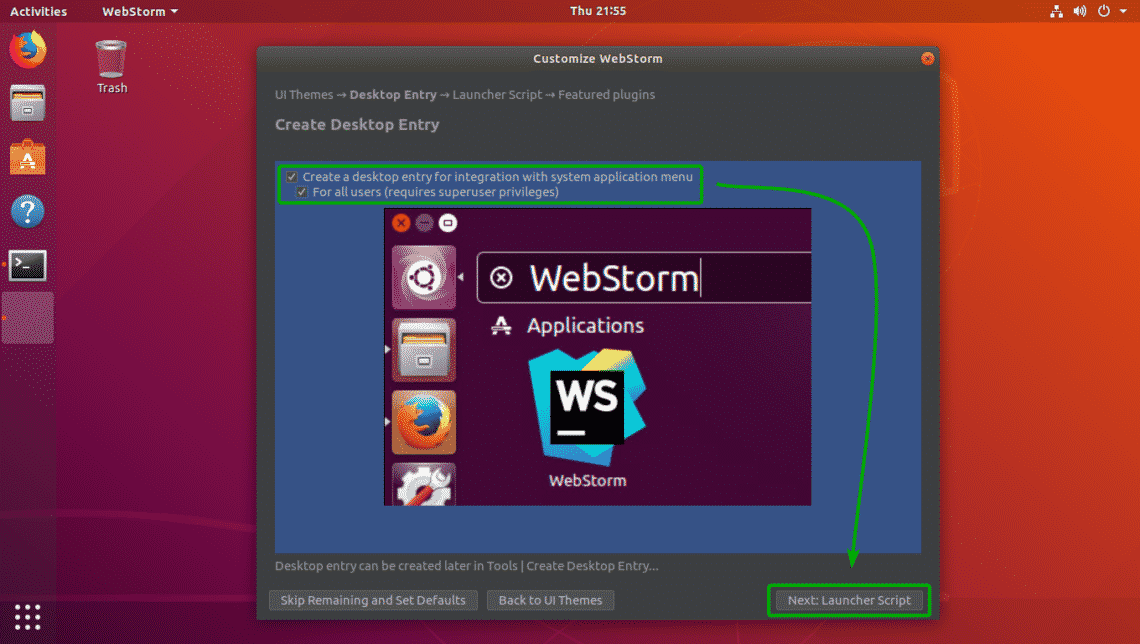
#INSTALL WEBSTORM OVER AND OVER WINDOWS#
#INSTALL WEBSTORM OVER AND OVER INSTALL#
If you install a lot of extensions, or just use some poorly optimized ones, the performance of VS Code can really begin to suffer. On the topic of extensions, sometimes the quality of the extensions can vary substantially. In this case, it’s the ESLint and Azure Databases extensions.ĮSLint gives developers feedback on whether their code is compliant with best practices, and Azure Databases helps manage the database that the sample project uses.

On my Ryzen 3700X workstation with 32GB of RAM, VS Code loads our sample project in only a few seconds:Īnother thing we see in the above animation is a contextual suggestion of what extensions to install to help manage projects. VS Code performs well on pretty much any workstation and even functions on low-powered devices like a Raspberry Pi.

In terms of extensibility, there are over 30,000 extensions available for VS Cod e, so there’s a good chance you’ll find exactly what you’re after in terms of extensions. You can also easily switch between branches via the bottom left of the window and change languages between HTML, TypeScript, and CSS via the language switcher on the bottom right.īecause VS Code and TypeScript were created by Microsoft, the editor support for TypeScript is predictably strong.
#INSTALL WEBSTORM OVER AND OVER FULL#
Click here to see the full demo with network requests The large text editing window enables viewable code and the folder structure on the left lets you navigate around your project with ease. The way that VS Code works is intuitive to pretty much any developer who opens it. The platforms it supports are Windows, Linux, and macOS. Used by over 24 million developers, VS Code enjoys quite a healthy following, mainly because it runs almost anywhere and has reasonable hardware requirements. The most obvious IDE to talk about in this setting is Visual Studio Code (hereafter referred to as VS Code). You’d be surprised how heated the “my IDE is better than your IDE” arguments can get at the end of the day, choose something that works for you, and remember you can switch at any time. One last thing to cover: what IDE you choose to use heavily depends on your personal preferences and what you like about a development environment. To help guide us on this journey, we’ll use this sample TypeScript project. Extensibility (availability of plugins).In this article, we’ll compare some of the most popular IDEs based on the following criteria:

There are many IDEs available, each with a different feature set and design ethos. But, before working on any TypeScript project, developers must choose an integrated development environment (IDE) to use, and they’re certainly not short on choice. TypeScript is a widely popular language that powers large web frameworks like Angular to small personal projects. Given the chance, I'll talk to you for far too long about why I love Flutter so much. Lewis Cianci Follow I'm a passionate mobile-first developer, and I've been making apps with Flutter since it first released.


 0 kommentar(er)
0 kommentar(er)
